Google’s new Data Highlighter for Local Businesses is definitely worth checking out for anyone trying to goose their local rankings. I have found it to be a bit buggy and it’s a new tool, so proceed with caution. Here are some basics on how to use it along with some tricks I have figured out thus far.
- Start Highlighting
Go to the Optimization section of GWT and click on “Data Highlighter”.


Don’t watch the video, just proceed to the blue “Start Highlighting” button.

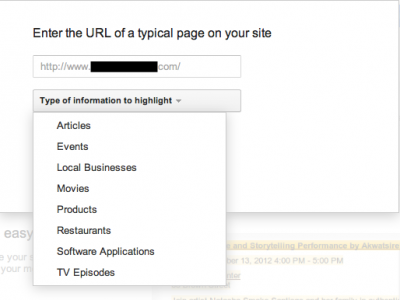
- Add Your URL & the Select “Local Business” Information Type

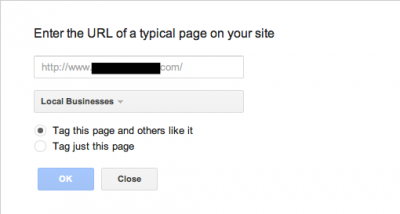
- Select “Tag Just This Page” or “Tag This Page and Others Like It”

If you have similar data types (e.g. Name, Address & Phone Number) across multiple pages, you may want to try the “Tag this page and others like it” option. This will allow you to tag URLs in batches selected by Google. - Tag The First Page

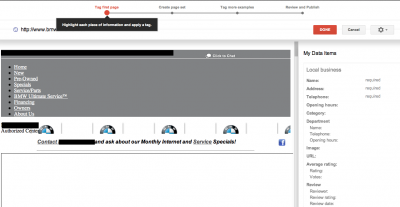
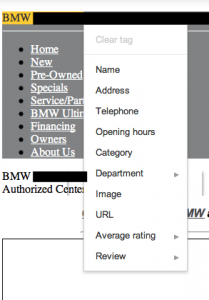
The tool will show a framed “Bot-view” version of the page you have selected as your first page. The top shows where you are at in each step of the process and the right side bar shows you the data you have tagged. When you highlight the data on the page, you get a drop down that allows you to select what type of data it is, Current Local Business data types include name, address, phone number, opening hours, category, department, image, URL, average rating and review:

- How To Add Missing Tags
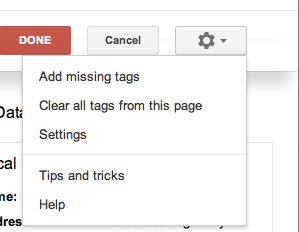
If you can’t find the right words on the page to highlight such as a particular category keyword, then click on the Gear icon in the top right of the UI and you’ll see an option for adding a missing tag (as well as for clearing all tags you have set) (hat tip to Darren Shaw for spotting this one – I found the category tagging to be quite buggy btw)

- Create a Page Set
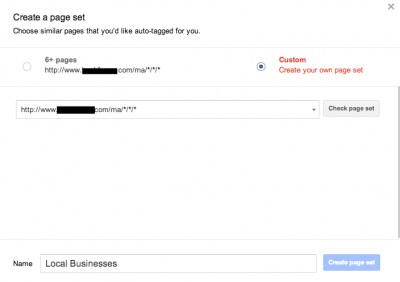
If you have only selected one page, you can hit publish and you are good to go. But if you are tagging multiple pages, you are then offered the option to create a “Page Set” or to choose the set of pages that the tool chooses for you as the set. As you can see from the screenshot, the tool uses wild cards to select entire directories to apply the tags to:
If you select “Create your own page set” you can add custom URLs to tag. Once you have selected the URLs, the tool then gives you the chance to verify the tags for a sample of URLs before you publish. As you’ll see in a sec, it is important that you check these tags thoroughly.Once you’ve checked them, hit publish and wait for the local SEO magic to begin. Now for a few insights: - Use The Bot View of Tool for a Quick Keyword Targeting Review
The example above is from a BMW dealer site I just started working on. When I looked for words on the page to tag, I quickly realized there were few, if any keywords that they should want to rank for such as “new cars”, “used cars”, etc. If you can’t find the right text to tag, there’s a good chance you need to improve the keyword targeting of the page’s content. - The Tag Verification Process May Show You Where Google Is Having Problems With Your Site
With the BMW dealer, I let the tool select multiple URLs for tagging the dealer’s NAP. During verification, several of the tags were flagged as possible errors. For example, on one URL the zip code showed up tagged as the phone number. When I looked at the NAP text in the code, I noticed that the text was missing a lot of spaces. It had a format like <Biz NameStreet AddressCity, STZipPhone>. This is likely making it hard for Googlebot to get the NAP right, which is one of the reasons why Google created this tool and even better, one of the reasons why this site may have problems with local rankings. So tagging the NAP correctly could be a quick win, as would just fixing the text so it’s properly spaced.If this tool really is giving a bot view of the site, in some ways, this is a more powerful tool than the Fetch as Googlebot feature. Now, not only can we see how the page looks to Googlebot, we are also told what some of the problems are. - Danger – This Is a New Tool – Proceed With Caution
For now I am only testing the tool on sites that have nowhere to go but up. Google has a habit of rolling out new features, particularly with Local, that sound great but have unintended consequences for the early adopters. For example, I have no idea what will happen if your category tags are different from those that are in the Google+ Local Places profile for a site.I’ll update this as I figure more stuff out. If you have any insights, please add in the comments or tweet me.


20 Response Comments
Looks cool! It’s great to see Google making the benefits of structured markup available to folks that aren’t able to edit HTML but judging from the complaints I’ve heard about their events highlighter I wouldn’t expect it to yield rich snippets or a boost in local SERPs.
Great write-up though; hopefully we’ll see Google devote more resources to local search soon!
Thanks for the contribution Andrew as well as the final warning
Andrew just a quick question: if I have already inserted the schema.org markup in the html code, in your opinion, i must use the web master tool as well?
Thanks in advance for your response.
If you already have the appropriate schema markup, you don’t need to use this tool Paolo.
Nice work I have bookmarked this one to come back to. I tired to start to navigate the highlight tool the other day but did not have enough time to complete it. I love the fact you added so far in the title. This could become an ongoing post.
Great post andrew!
got 2 questions: when we add missing tags such as category, does it have to appear on the site ? and what happens after the process – do we get an html code ?
we already use the schema markup but I’m just wondering should we use this tool or just add the new schema fields to our site.
Thanks
Like I said, the missing tag tool is buggy. I was only able to add one missing tag (i.e. the text did not appear on the site). Once you tag the page and publish it, at some point Google should ingest the tags and hopefully improve your display in the SERPs. I am waiting a couple of days on the site I updated and will report back on what we see if it’s interesting.
I would still add schema markup to your site because this tool only works for Google. There are plenty of other services that crawl your site and providing meta data to them could be helpful.
I had the chance to play with Google’s new toy a bit. To me it seems pretty basic and still unstable (they should have placed a “BETA” sign on it). I tried to create page groups on a few of my sites (mostly blogs and ecommerce sites), the tool wasn’t able to figure out by itself what pages are similar to the ones I had highlighted data on. Just as you pointed out, I think this tool has great potential, but for now we should use it with great caution. Its bugs and errors may do more harm than good.
I was worried about having tags that were different from my G+ Local, so I opted to used the “Structured Data Markup Helper” which essentially does the same thing as this tutorial, but gives you the actual code to add to your site. Then I found the closest matching category at http://schema.org/docs/full.html and changed the code. For example, I changed this code:
Into this:
I think the Data Markup Helper might be a better solution to Thomas’ comment as well as it offers the html code after you are done selecting each field that you want.
Sorry, I messed up the code changing part in my previous post:
As an example for a specific local business, I changed:
div itemscope itemtype=”http://schema.org/LocalBusiness”
Into:
div itemscope itemtype=”http://schema.org/SelfStorage”
Thanks Andrew for this easy to follow tutorial. Do you know if you can do anything for services for a local business? I see products but I’m not sure if I should be adding services there.
Michael T., I think this tool was created because the majority of sites have not implemented structured markup for whatever reason, even with the Helper tool.
Jordan, I think you can just use “Category” for services.
Good overview. I’ve tried it on my blog but am waiting for results to do my whole site.
Where will i see the Results on SERP, and how will this be shown on SERPs.???
Adding structured markup does not insure that you will see different results in the SERPs. That said, I have seen it improve local rankings, cause extensions like star ratings and map links to be appended to a URL in the results, etc.
Hopefully all works well – just set it up on my site. Thanks Andrew!
I’ve highlighted data using this tool and it’s been about two weeks with no change SERPs. My webmaster tools shows that the structured data has been acknowledged by Google. The pages have definitely been crawled and indexed. Is there anything else I can do to get the structured data recognized in SERPs? Also, some of my highlighted data is of the “article” kind. Have you ever seen this show up in SERPs of does it show up in News search only? Thanks for any help you can provide.
Great Post Andrew ! I didn’t notice this tool prior to your post. so thanks again .
i have started using this tool for some of my clients. here is one thing i have seen that if you using tool for multiple pages and if your information is not matching exactly. it will detect that error and won’t let you go further. so you may have to delete entire set and start over again. let me know if any of you have found better way and seen big improvement on your Local SERP.
Hi everyone,
Following to a recent use of the automatic mark up tool my website totally disappeared in local search – I was ranked second before this manipulation 🙁
I have cancelled everything, but it still doesn’t show up…
Would you have any good advise to help my website getting back among local searches? Is the ranking likely to get back easily or will it take a very long time to cancel the devastating effect of this tool according to you?
Many thanks for your help !
Sorry to hear about that Marie. It’s hard to say what the issue is without doing a full audit. If you are interested please contact me via this site’s contact form.